In august this year, Google announced an update about the modifications to their algorithms for indexing and crawling websites. They announced that they have two forthcoming changes with respect to mobile search results; that will surely make it easier for users to find the right content – easily and quickly regardless of the devices used to search using Google Search.
A set of changes to the algorithms were in the making, and many developers have been waiting for them for a while. It goes to show that search engines are becoming smarter and are moving towards evaluating content based on the presentation of the content, instead of depending entirely on text-crawling bots to index content. In other words, search engine crawlers have taken another step towards providing richer more relevant results for the search carried out.
Here is what Google has to say about some of the additional changes we could see from these changes.
Mobile search results to be simplified
As recent as two years back, Google included a mobile-friendly label for aiding users’ to access pages wherein content and text was legible and clear; all without the need for zooming in. The tap targets were placed at appropriate positions with proper spacing. Ever since then, the ecosystem has evolved to a considerable degree. Quite recently, it was found that over 85% of mobile search results pages show cased the mobile-friendly label and adhered to these criteria. In order to keep the search results from getting overbearing or cluttered, website owners could retain the mobile-friendly criteria as a ranking signal, but remove the label. There will be no changes in the ways that Google displays the mobile usability report they provided in the Search Console, or how mobile-friendly tests would continue to help webmasters go about the evaluation of the effects of mobile-friendly signals on their pages.
Finding the right content has become easier for users
Though the content and text on most pages can be appropriately read without zooming, recently, there have been many such examples in which intrusive interstitials have been shown to users on landing pages. In such cases, though the underlying content is accessible on the page and can be readily indexed by Google, it may be visually obscured because of the presence of an interstitial. These interstitials can frustrate users as they disallow easy access to the content that they expected to see upon tapping into the search result.
Pages with intrusive interstitials offer poor user experiences and are unfavorable in comparison to other pages on which the content is available for immediate access. This is especially problematic in case of mobile devices with smaller screens. Post January 10, 2017, in order to enrich mobile search experiences even further, the after pages that have content that is difficult to access by users (and give off unreliable mobile search experiences), may not attain high rankings.
Still wondering how content is made less accessible to users? Here are some techniques that do not work in favor of readers.
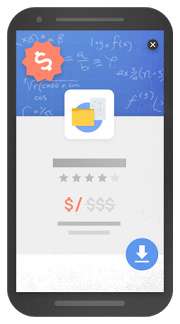
– Including a popup that hides the main content, either while users are still going through the page or immediately after they navigate to the page from search results
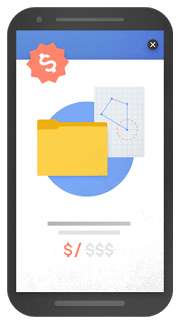
– Showing a standalone interstitial, that has to be dismissed by users so that the main content may be accessed
– Usage of a layout wherein the above-the-fold section of the page is similar in looks to a standalone interstitial; and the original content is laid out beneath the fold
Interstitials that make the published content difficult to access by users
Example of how an intrusive popup disturbs the display
Example of an intrusive standalone interstitial on the display screen
Yet another example depicting an intrusive standalone interstitial
On the other hand, if used in a responsible manner, these techniques could coexist with the newly introduced signal.
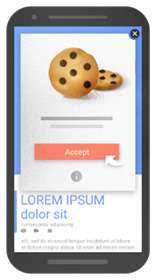
– Interstitials for age verification, cookie usage, or those that are in response to other legal obligations
– The login messages on websites wherein the content is not indexed publicly. For instance, unendurable content that is present behind any pay wall, or private content like emails are not affected by the new signal.
– Easily dismissible banners and those that use up a fair amount of screen space also fall in this category. For instance, Safari and Chrome offer app install banners that occupy a reasonable amount of available screen space but are not too intrusive
Given below are examples of interstitials that are not likely to be affected by the newly introduced signal, if it is used responsibly
Example of an interstitial applied for cookie usage
Example of an interstitial that enables age verification
Example of an easily dismissible banner that occupies a reasonably fair amount of screen space
Developers had earlier explored a signal that inducted a search for interstitials and that urged users to install specific mobile apps. Over time, and with more development efforts coming into the fray, Google felt the need to broaden their focus towards interstitials in a more generalized way. Thus, in order to avoid duplication with respect to their signals, they removed the checks for app-install interstitials from their mobile-friendly tests. These checks have now been incorporated in the new signal pertaining to Google Search.
Do remember that this new signal happens to be just one of the numerous signals that are in use for ranking purposes. One of the strongest signals is the intent with which the search query is commissioned; so, a specific page will continue to rank high in case it boasts of relevant, meaningful and read-worthy content.
As always, Google welcome everyone to send them your queries and feedback @ webmaster forums.